
Der hauseigene WYSIWYG-Editor von Shopware 6 ist der SW-Text-Editor. Über die Toolbar des SW-Text-Editors kannst Du problemlos Texte, wie z.B. die Produktbeschreibung formatieren. Du kannst Überschriften (h1-h6) einfügen, dem Text eine Farbe hinzufügen, ihn fett oder kursiv machen und vieles mehr.
Um aber einheitliche Produktbeschreibungen zu ermöglichen, wären es sinnvoll, schon vorgefertigte HTML-Elemente zusätzlich zur Verfügung zu stellen.
In unserem Bespiel soll ein 2 spaltiger DIV-Container eingebunden werden:
<div class="own-product-column"><div class="own-left">...</div><div class="own-right">...</div></div>
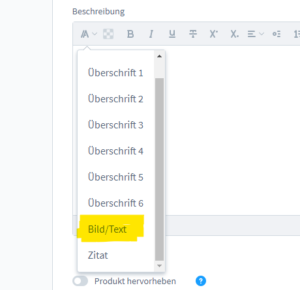
Die Option zum Einfügen des HTML-Code soll unter dem Button „Vorlage“ -> „Bild/Text“ verfügbar gemacht werden.
Der Einbau in die Toolbar des SW-Text-Editor:
- Öffne im Verzeichnis deines Shopware-Shops die Datei: /vendor/shopware/administration/Resources/app/administration/src/app/component/form/sw-text-editor/index.js
- Ca. ab Zeile 99 findest Du das Objekt „buttonConfig„. Im Array „children“ des Types „paragraph“, findest Du die Defintionen für die H1-H6 Überschriften und des Absatzes (p-Tag).
- Für innerhalb dieses Arrays folgenden Eintrag hinzu:
{ type: 'insertHTML', name: 'Bild/Text', value: '<div class="own-product-column"><div class="own-left">Bild</div><div class="own-right">Text</div></div>', tag: 'div', }, - Wenn Du deine definierten CSS-Klassen im HTML im WYSIWYG-Editor visualisieren möchtest, dann kannst Du das in der Datei: /vendor/shopware/administration/Resources/app/administration/src/app/component/form/sw-text-editor/sw-text-editor.scss erledigen.
- Um die Änderungen zu übernehmen, muss Du die im Verzeichnis „/bin“ befindliche die Datei „build-administration.sh“ ausführen.
/bin/bash build-administration.sh
Für das Einbinden von HTML gibt es verschiedene Typen. Welche Du nutzen kannst, findest Du unter diesem Link: https://developer.mozilla.org/en-US/docs/Web/API/Document/execCommand#commands